- سوالی دارید ؟
- 9113530397
- [email protected]
استفاده از مدیا کوئری – media only
ساخت ابر در css-html
شهریور ۲۰, ۱۳۹۹برداشت پول از سایت کلیکی cointiply
شهریور ۲۰, ۱۳۹۹در این ویدئو به اموزش مدیا کوئری (media query) میپردازیم و روش ساخت ستونهای واکنش گرا را توضیح میدهیم.
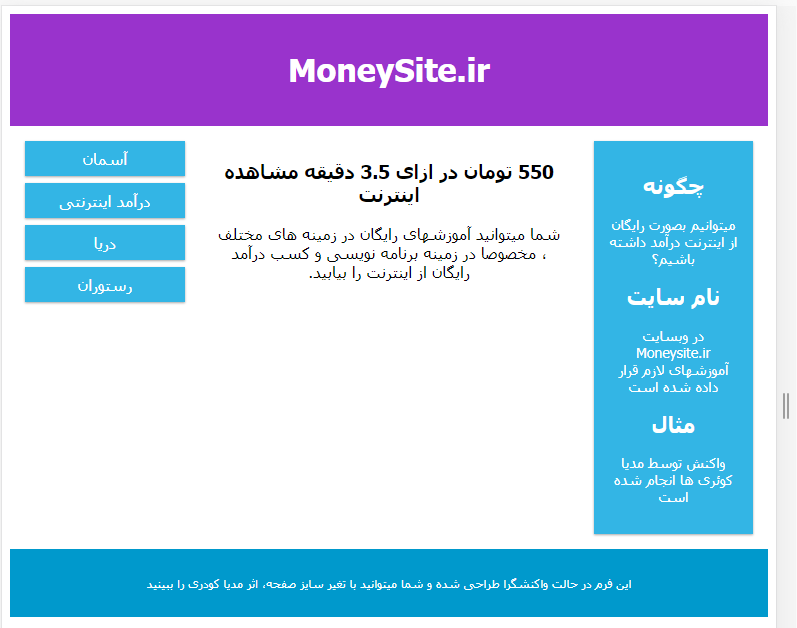
در تصویر زیر میبینیم که صفحه ما در حالت دسکتاپ دارای سه ستون یا سه بخش میباشد.
مشاهده ویدئو
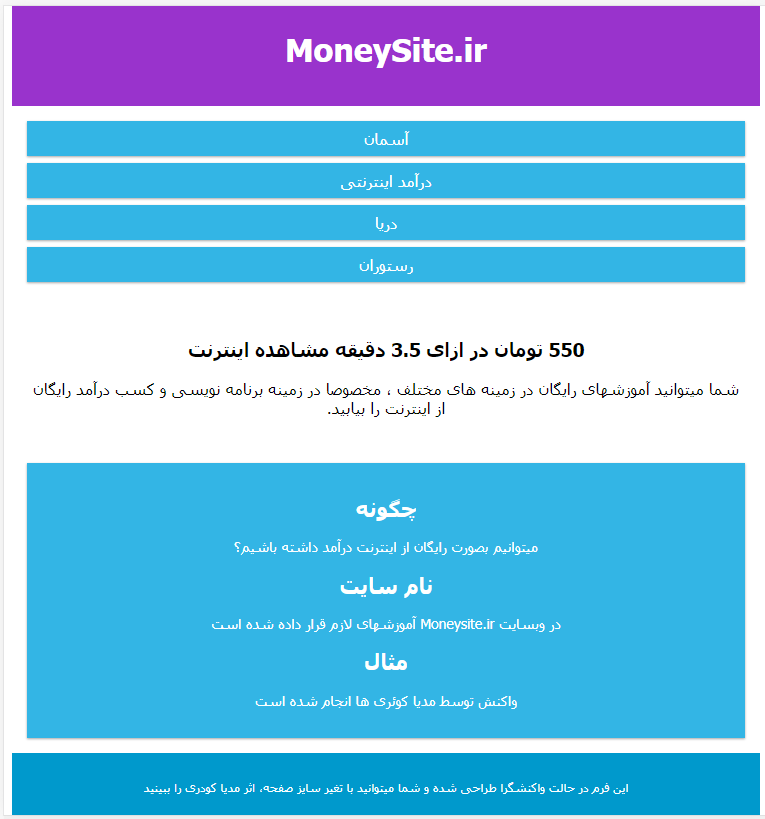
زمانی که همین صفحه وب را بخواهیم در دستگاههای موبایل یا تبلت مشاهده کنیم، چون عرض این دستگاهها کمتر از لپتاپ هستند، در نتیجه میتوانیم توسط مدیا کوئری ها این تغیر سایز عرض دستگاه را تشخیص داده و چیدمان مناسب برای این دستگاهها را طراحی کنیم.در تصویر زیر میبینیم که وقتی عرض دستگاه از 768px کمتر شود، چیدمان صفحه بصورت تک ستونه نمایش داده میشود. مانند تصویر زیر

کدی که برای مدیا کوئری نوشته شد بصورت زیر است
@media only screen and (max-width: 768px) {
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
}
مشاهده ویدئوی آموزشی
2 Comments
مچکرم.عالی بود👍
مرسی. لطف دارید دوست عزیز